Hozzon létre egy lenyűgöző üzletet a BigCommerce Bootstrap témákkal
Képzeljük el, hogy van egy kész sablonja, amely megjelenésében tetszik. De nem felel meg az ideális webhelyhez támasztott összes követelménynek. Nincsenek speciális fejlesztői készségei. Mit tegyek? Ehhez használja a Templateog体育首页 BigCommerce Bootstrap témáit. A technológia megkönnyíti a megjelenés gyors és hatékony megváltoztatását.
Mi az, és miért van szüksége a Bootstrapre
A weblapok fejlesztése egy tervező számára egy folyamatos finomítási és új blokkok létrehozásának folyamata egy webes erőforrás szerkezetében. Minél nagyobb a projekt, annál gyakrabban valósítja meg a mester a logikát, ahol van ötlet, funkcionalitás és elrendezés. Az üzleti feladatok megoldása során a szakaszokat gyorsan és minőségileg kell megoldani. A bőr fejlődése közvetlenül a fejlesztőtől függ, így a sebesség csapatfüggő tényező.
A Bootstrap egyik nagyszerűsége, hogy pusztán kész elemek halmazaként használható. Nem igényel mély HTML és CSS ismereteket.
A technológia megközelítései
Csak tudnia kell, hogyan kell a legegyszerűbb oldalakat létrehozni, és el kell olvasnia a dokumentációt. Például két osztály hasznos bármely gomb létrehozásához. Az egyik a gombszerkezetet építi fel, a másik pedig rendereli. Ezt a megközelítést OOCSS-nek hívják. A rövidítés az objektumorientált CSS vagy objektumorientált CSS rövidítése.
A Bootstrapben használt második megközelítés az Atomic CSS. A szakemberek a keretben közműveket építettek rá. Az Atomic CSS egy olyan megközelítés, amelyben egy osztály egy tulajdonságot működtet.
A segédprogramok használatához alaposabb CSS-ismeretre van szükség. Hasonló lesz a szabályok használatához. A CSS-fájlba írás helyett a fejlesztők osztályokat működtetnek.
Az összetevők és segédprogramok segítségével gyorsan hozhat létre változó összetettségű projekteket. Az egyetlen dolog, amiben korlátozott lesz, az a tervezési választás. Ha nem írja át az összetevőket, az oldal pontosan úgy néz ki, mint a dokumentációban. Nem hátrány, mert ez a váz egy modern váz, és a kialakítása első pillantásra nem ijesztő. Sok kis cég alkalmazza ezt a módszert.
Ez egy fájl vagy több dokumentum kész kóddal, amely a fejrészben kapcsolódik a webhelyhez. Ezután lehetőség nyílik ennek a keretrendszernek a képességeinek működtetésére.
A varázslók ezt azért hozták létre, hogy megkönnyítsék más webfejlesztők számára a webhelyek készítését. Manapság szinte minden fejlesztő, akinek több webhelye van a semmiből, azon töpreng, hogyan lehetne felgyorsítani a fejlesztési folyamatot. Ha egy oldalt a semmiből fejlesztünk, sok mindenre kell ügyelnünk. Az összes CSS-stílus és webszkript, amelyet a semmiből fejleszthet. Ezek lehetnek több száz vagy több ezer sornyi kód. A szedés során rengeteg hibát véthetsz. Általában a reszponzív elrendezés érdekében ezt a keretrendszert kell működtetnie. Ha fix elrendezésekről beszélünk, akkor azokat akár a semmiből is könnyű létrehozni. Megépítjük a blokkokat, fix szélességet adunk nekik, és a bőrrel dolgozunk. De egy összetett bőr esetében minden sokkal bonyolultabb. Figyelembe kell vennie, hogy webhelye bármilyen felbontású képernyőn megfelelően jelenik meg. Ehhez médialekérdezéseket kell használnia. A nagy oldalakon való megvalósításhoz sok ilyen kérésre és erőforrásra lehet szüksége.
Amikor a semmiből fejleszt egy reszponzív modellt, keményen kell dolgoznia, és az elrendezési készségeinek meglehetősen magasnak kell lennie.
Miért van szükséged a technológiára?
Ha megtanulja ezt a keretrendszert, az sokkal könnyebbé teszi az elrendezés tervezését. Először is, a keretrendszer figyelembe veszi a böngészők közötti kompatibilitást és a sebességet, amelyek a fő dolgok. De a technológiával ezek nagyon könnyen megvalósíthatók. Lehetővé teszi HTML-sablon létrehozását olyan személyek számára is, akik korábban nagy tapasztalattal rendelkeznek, és nem ismerik a CSS-t.
Másodszor, a szerkezet ideális a csapatmunkához. Megfelelő készségekkel és megértéssel a kódolás a kezdeti rendszerindításkor gyorsabb. A kódkonzisztencia lehetővé teszi bármely kollégája számára, hogy változtatásokat hajtson végre. Minden fejlesztőnek megvan a stílusa, ha keret nélküli elrendezésről beszélünk. De valaki másnak némi időt kell töltenie a kódja megtanulásával.
A struktúra előnye a nagy közösség és a jó dokumentáció sok nyelven elérhetősége. Ennek az elterjedésnek köszönhetően számos, ezt a technológiát használó modell jelent meg. Ezeket a sablonokat összekapcsolhatja, és ezek alapján elkészítheti webhelyeit, mindössze egy kis megjelenési és szerkezeti változtatással.
A legjobb BigCommerce sablon a Templateog体育首页től
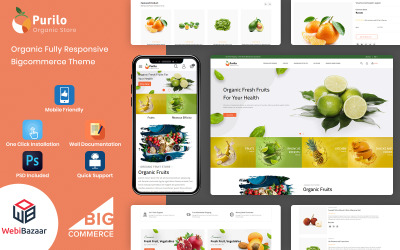
Javasoljuk, hogy tekintse meg a Purilo - Food & Grocery Stencil Store BigCommerce Theme témát . Kiváló lehetőség minden szupermarket, csemegeüzlet, élelmiszer, zöldség, gyümölcs, ital, étterem, házhozszállítás stb. A dizájn világos, de minimalista. Van egy vízszintes főmenüje több szinttel a könnyű kategória-navigáció érdekében. A fejlécben kiválaszthat egy pénznemet és egy névlistát. A fő szalaghirdetésen van egy csúszka és egy Vásárlás most gomb. Elhelyezhet hivatkozást a legnépszerűbb kategóriára vagy promóciós cikkekre. Az alábbiakban az elmúlt hét legnépszerűbb termékeit láthatja. Arra ösztönzi a látogatót, hogy tekintse meg az újabb termékek kínálatát. Ezenkívül a potenciális vásárló elolvashatja a termékről szóló véleményeket a kezdőlapon. A lábléc közelében található egy feliratkozási űrlap. Ez képezi az ólombázis magját. Figyelmezteti potenciális vásárlóit az akciókra, a jó ajánlatokra és az elhagyott kosarakra.
BigCommerce Bootstrap témák videó
BigCommerce Bootstrap témák gyakori kérdések
Mik azok a BigCommerce Bootstrap témák?
Ez egy kész skin egy e-kereskedelmi webhely számára. Ezenkívül ez a téma speciális technológiát tartalmaz a webhely elrendezésének gyors megváltoztatásához.
Miért van szüksége BigCommerce Bootstrap témákra?
Segít az online áruház vizuális megjelenésének szerkesztésében speciális fejlesztői ismeretek nélkül.
Mit érhetsz el a Templateog体育首页 BigCommerce-témáival?
Online segítséget kap a sablon szállítójától. Jegyet kell benyújtania. 24 órán belül levélben kap választ. Rendelkezik dokumentációval, amely segít az elrendezés telepítésében és szerkesztésében.
Hogyan tölthet le BigCommerce Bootstrap témákat a Templateog体育首页 webhelyről?
Kezdje a regisztrációval a Templateog体育首页 webhelyen. Böngésszen a kollekcióban, használja a megfelelő szűrőket, és találja meg a cége számára legmegfelelőbb terméket. Tedd a kosaradba. Menjen a pénztár oldalra. Töltse ki számlázási adatait és fiókadatait. Válasszon fizetési módot: PayPal, Stripe vagy kártya. Fizessen a termékért. Ellenőrzés után letöltheti a terméket. Nyissa meg a fiókját, és nyissa meg a Letöltések lapot. Ott egy linket látsz. Működtesse!